- Docs
- Developers
- Introduction
arch3.js
arch3.js is a JavaScript library that makes it easy for developers to build web applications and tools that interact with the Archway network. It acts as a drop-in replacement for the CosmJS client library, extending its functionality and allowing for easier interaction with Archway's reward and fee sub-systems.
To delve deeper into the internal mechanics of arch3.js, refer to the API documentation available at https://archway-network.github.io/arch3.js.
Installation
To install arch3.js, you have the option of using either npm or yarn:
NPM
npm install --save @archwayhq/arch3.jsYarn
yarn add @archwayhq/arch3.jsArchway fees
With the introduction of version 0.2.0 of arch3.js, it's important to note that setting the gas price is no longer necessary when configuring SigningArchwayClient. Previously, this could have resulted in arbitrary fee computation, potentially causing users to pay excessive fees. However, with the introduction of the Minimum Price of Gas and the increase in the native token's decimal precision from 10^6 to 10^18, the impact of setting arbitrary gas prices is now more evident. The previous requirement was as follows:
mainnet
testnet
const offlineSigner = window.keplr.getOfflineSignerAuto("archway-1");const signingClient = await SigningArchwayClient.connectWithSigner("https://rpc.mainnet.archway.io", offlineSigner, { gasPrice: GasPrice.fromString('0.02aarch'),});Now, you simply do the following:
mainnet
testnet
const offlineSigner = window.keplr.getOfflineSignerAuto("archway-1");const signingClient = await SigningArchwayClient.connectWithSigner("https://rpc.mainnet.archway.io", offlineSigner);Automatically calculate fees
When configuring the fee for a transaction, you have three options to choose from. Firstly, you can manually set the fee using a StdFee object. However, it is not recommended to do so due Archway's Minimum Price of Gas and Minimum Consensus Fee features. By arbitrarily setting a fee, you run the risk of overpaying or not setting the fee high enough to complete the transaction successfully.
In certain cases, there will be the need to set a custom fee value, such as when using cosmjs directly, utilizing other third party libraries or your own custom solution. To help with dynamically calculating fees, you can refer to the arch3.js implementation here.
Alternatively, you can let arch3.js automatically calculate the fee by using the "auto" value. Another option is to set a number that performs the same function as "auto" but overrides the default multiplier with the specified number. Implementation details can be found here.
Here is an example using "auto":
const broadcastResult = await signingClient.signAndBroadcast( accounts[0].address, [msgAny], "auto", memo, // optional);Here is an example using a number:
const broadcastResult = await signingClient.signAndBroadcast( accounts[0].address, [msgAny], 1.4, memo, // optional);Keep in mind, using "auto" in the CosmJS library triggers the default Cosmos SDK fee simulator. However, this simulator isn't equipped to precisely compute the correct fee for transactions within Archway. For a more comprehensive view on how Archway manages fees and gas, please refer to the following page.
Keplr fee overrides
By default, Keplr overrides the transaction fee setting on the signing page, regardless of whether the frontend has defined its own fees which is the case with arch3.js. This has led to significantly higher transaction fees in some instances. To address this problem, we recommend that dapp frontends make use of the Interactive Options feature within Keplr. This feature will give priority to the frontend-suggested fee instead of overriding it.
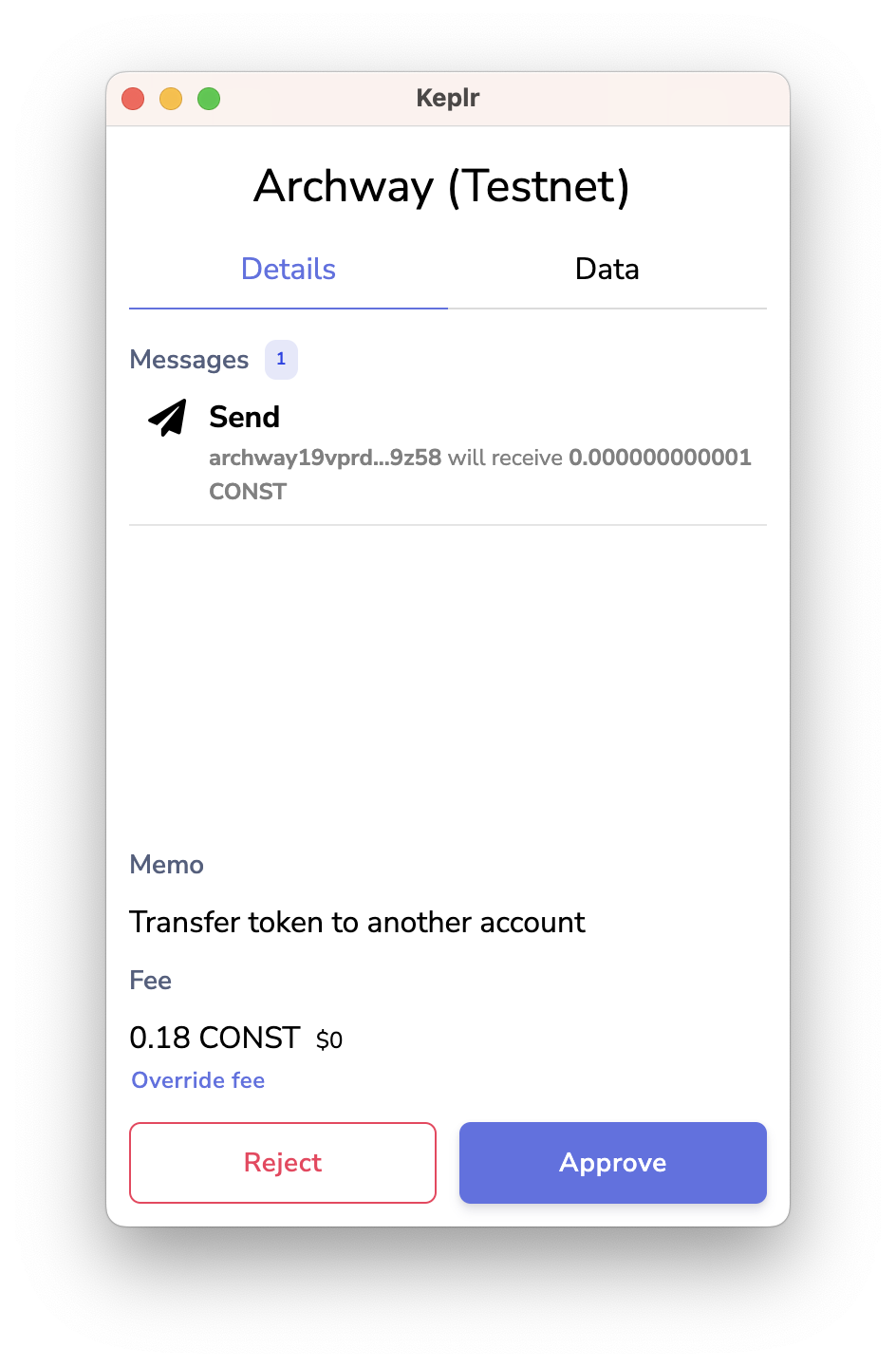
window.keplr.defaultOptions = { sign: { preferNoSetFee: true, }}The following is a screenshot of how the Interactive Option displays the fee within the Keplr window. While the frontend sets the default fee, users still have the choice to override the fee if desired: